Що собою являє Progressive Web Apps?
Насправді, це набагато простіше, аніж видається на перший погляд. Ви маєте сайт, де представлені всі ваші послуги і товари. Очевидно, для того, щоб вони продавались, недостатньо гарного оформлення і приємних цін. Ваш клієнт мусить мати легкий доступ до всього, що ви пропонуєте. Progressive Web Apps (скорочено PWA), є якраз тим елементом, який надасть можливість безперешкодньо і якнайлегше взаємодіяти з вашим сайтом. Ваш клієнт може легко встановити ваш сайт на будь-який гаджет, отримувати сповіщення, реагувати на них і все це можливо навіть за умови відсутності інтернет-сполучення. Варто звернути увагу на той факт, що популяризацією цієї технології займається корпорація Google.
Філософія PWA
Найскладнішим в розумінні суті цього явища є те, що немає фактично точного витлумачення цього явища. Але є ідея, сильна та достатньо точно оформлена. Суть її полягає в самій назві явища — Progressive. Саме завдяки своїй прогресивності ми маємо можливість без одночасного глобального ремоделінга і рефакторінга поступово досліджувати технології PWA і успішно впроваджувати актуальні результати у свої проекти. Застарілість для даного явища є цілковитим антонімом.
Розвиток ідеї характеризується нешвидким, але поступовим і прогресуючим темпом і ми маємо всі підстави аби вважати, що, чимдалі, тим тотальніше і глобальніше буде крокувати PWA-формат.
Історія явища
Google анонсував PWA ще у 2015 році. Найбільш за все, очевидно, цей формат зацікавив наступними перевагами — простотою розробки і миттєвою взаємодією з користувачами.
І вже через рік, на конференції розробників Google I/O The Washington Post корпорацією був продемонстрований свій найперший гібридний сайт-додаток.
В той самий час цією ідеєю зацікавилась і корпорація Microsoft, яка відразу задалась питанням: яким чином найраціональніше скористатись актуальністю ідеї і додати PWA до Windows Store.
Від Google ми почули достатньо велику кількість ідей, кожна з яких по своєму посприяє шибкому розвиткові прогресивних додатків. Особливо необхідно відмітити той момент, що з самого початку пошукові системи показали готовність приділяти більше уваги PWA. І саме рішення скористатись прогресивним додатком може бути визначальним в SEO-просуванні вашого майбутнього продукту.
Зменшення кількості користувачів додатків

З 2015-го по 2016-й рік завантаження мобільних додатків в США знизилось більше аніж на 20%, що наочно демонструє застарілість даного сервісу, в той самий час, як попит на Progressive Web Apps тільки зростає.
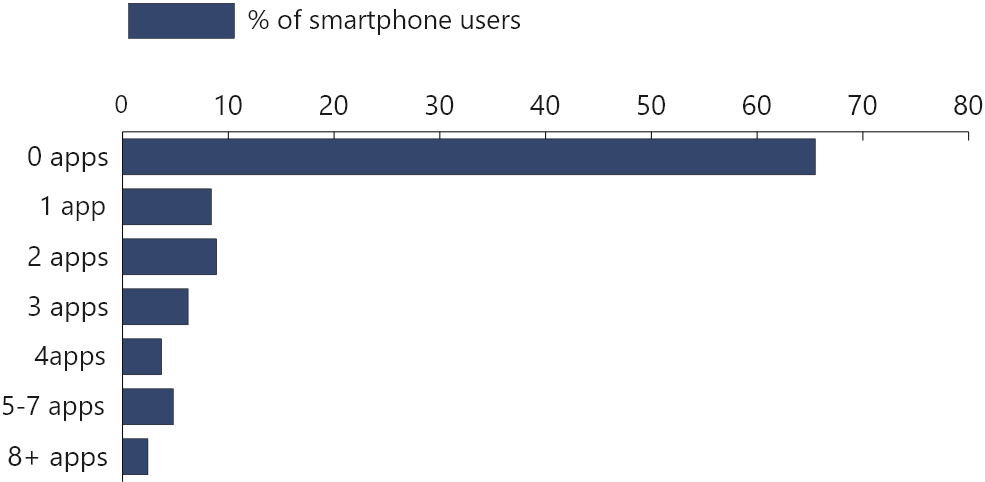
Зменшення кількості завантажень

Comscore дає нам статистику, відповідно якій більшість користувачів смартфонів зовсім не завантажують собі мобільних додатків протягом місяців і лише частина завантажує від 1 до 3 додатків за цілий місяць, що є невтішним показником для розробників мобільних додатків.
Тільки Progressive Web Apps здатні змінити ситуацію на краще
- Будь-якому користувачеві легче скористатись посиланнями з наступних джерел: соціальні мережі, веб-сторінки (під час серфінгу ми переглядаємо їх велику кількість) або попросту з того, що пропонують нам пошукові ресурси. З вашої сторони це також надає перевагу, оскільки, не кожен новий мобільний додаток здатен бути конкурентноспроможним на таких ресурсах, як IOS App Store чи Google Play Store.
- Навіть без попереднього завантаження прогресивного додатку такі функції, як виринаючі повідомлення, робота в автономному режимі і всі інші, доступні завантажуваним додаткам, працюватимуть.
- Прогресивні додатки мають набагато менший розмір, що теж привертає увагу майбутніх клієнтів, оскільки чи не кожен з нас мав проблеми з завантаженням додатків через недостатню кількість пам’яті. Така оптимізація ресурсів пристрою можлива тільки шляхом ефективного скористання з можливостей браузера.
- Користувачі App Store вимушені сплачувати 30% від об’єму продаж. Якщо ви тільки розпочали займатись своєю справою, то такі витрати можуть значно гальмувати розвиток даної і помітно скорочувати ваші прибутки.
- Немає різниці — чи встановлений прогресивний додаток на смартфон вашого клієнта, чи ні — він продовжує працювати в будь-який час і в будь-якому місці.
- Пропозиція на встановлення PWA з’являється лише за умови абсолютної відповідності веб-додатку чітким критеріям і у разі, якщо користувач вдруге відвідує ваш сайт. Таким чином, додаток виглядає презентабельно, а його пропозиція не викликає почуття роздратування
- Користувач не витрачає жодної лишньої миті свого дорогоцінного життя, всі необхідні дані вже були завантажені в кеш браузера при відвідуванні сайта, таким чином, додаток встановлюється миттєво. В той час, як звичайний мобільний додаток вимушує витратити час на його пошуки, завантаження і встановлення, що, в цілому, може відвертати можливих клієнтів.
- Для користування PWA взагалі не має значення, з якої платформи працює пристрій, в той час, як користувачі мобільних додатків мають зважати на їх платформу, а бізнесменам взагалі така ситуація не вигідна, оскільки треба робити декілька додатків, пристосованих до різних платформ.
- І ви можете не перейматись тим, що ваш додаток зостанеться без уваги старих ПК з примітивними браузерами. Вони теж матимуть можливість отримати доступ до вашого корисного додатку, тільки з обмеженим функціоналом — наприклад, спрощеним дизайном. Те саме стосується і смартфонів. Користувачу старої моделі часто можна потрапити в таку халепу, коли пристрій попросту не підтримує додаток. Прогресивні додатки ж, навпаки, своєю доступністю дають можливість осягнути і цей прошарок клієнтів.
В чому ж полягає “прогресивність” даного формату?
Варто тільки один раз завантажити додаток на один із пристроїв і користувач матиме доступ до нього за будь-яких умов. На разі, тільки формат PWA має такі переваги.
Пропоную ознайомитись з результатами тематичних досліджень компаній, вже скориставшихся з PWA, опублікованих корпорацією Google.
AliExpress збільшив відсоткове співвідношення позитивних результатів для нових користувачів на 104%.
United eXtra Electronics отримав повернень користувачів у 4 рази більше, ніж до залучення до своєї системи PWA технології, а ті користувачі, що відреагували на Push-повідомлення на 100% збільшили рівень продаж.
5miles збільшив коефіціент конверсії аж на 30%, в той час, як кількість відмовлень знизилась у два рази.
Konga зменшила кількість необхідної для завантаження інформації аж на 92%.
Відмінність PWA від нативних додатків
Недоліки Прогресивних Додатків
Напевно, найбільший і єдиний недолік — новизна PWA, через що вони ще не мають достатнього розповсюдження і кількості прикладів його реалізації.
Архітектура Progressive Web Apps
ШвидкістьПлавний і чуйний UI супроводжує максимально швидкий обмін мережевими даними.
ПривабливістьПрацюючи з додатком, користувач не відчуває жодних недоліків у вигляді повільності або неоптимізованності, завдяки чому у нього формується позитивна асоціація із запропонованим продуктом.
НадійністьНема різниці, де, що і як робить користувач, він завжди матиме доступ до додатку. В нашому випадку якість інтернет-сполучення не грає жодних перешкод.
Розробнику пропонуються інструменти (Service Worker, Push Notifications, Web App Manifest) для досягнення конкретної цілі — зробити сайт або додаток максимально зручним у користуванні, і тільки від розробника залежить, чи скористається він зі всіх запропонованих можливостей і наскільки готовий продукт буде відповідати очікуванням. Саме це і виділяє корпорація Google, як головну відмінність PWA від нативних додатків.
Тобто, ми з вами маємо визначення PWA. Progressive Web Apps являють собой мережеві додатки, які в процесі створення користувалися готовим набором певних технологій, які комбінувались один з одним задля створення того чи іншого продукту. Продукт має відповідати всім цільовим показникам, тільки в такому випадку прогресивний додаток можна вважати готовим до використання.
Progressive Web Applications
Технології
- Service Worker
- Web App manifest
- HTTPS
- App shell
- Push Notifications
Цільові показники
- Надійність
- Швидкість
- Привабливість
Технології Progressive Web Apps
Service Worker
Так само, як в будь-якому явищі, в PWA є свій центр, серце, навколо чого працює вся система. В нашому випадку це — Service Worked. Всі запити проходять саме через цей елемент, який постійно проксує між фронтендом і бекендом, які, в свою чергу, знаходяться в браузері. Саме спосіб розділу на два незалежних шари робить можливим перехід від звичайного мережевого сайта в прогресивний додаток максимально простим.
Він має доступ до найважливіших елементів системи, що дозволяє отримати якнайбільше свободи у реалізації амбітних бізнес-проектів. Якщо розглядати докладніше, то для мережевих ресурсів Service Worker користується з Cache Storage, a IndexDB використовується для даних. Тобто, вже на цьому етапі процес отримання і надання інформації є легким, доступним і оптимізованим.
Із можливостей ми маємо здатність прийняти запит від браузера, перевірити стан мережі, скористатися даними сховища, опрацювати їх і відправити певний результат назад до браузера, який може сприйняти цю інформацію як ту, що повернулась із сервера, або ні, в залежності від бажання розробника. PWA являє собою чистий Javascript і, в принципі, не залежить від фреймворків. Progressive Web Apps легко пишуться від руки, що дозволяє контролювати логіку праці вашого додатку. Але спеціалісти Google все одно заохочують розробників користуватись бібліотечними генераторами коду.HTTPS
Важливо, аби для передачі ресурсів сайту використовувався HTTPS протокол. Це не є проблемою, оскільки SSL сертифікат легко отримати безкоштовно, а в деяких випадках цю опцію виконують хостери, що є надзвичайно зручно. Головне — не давати на сторінці посилання на незахищенні ресурси, якщо ви бажаєте, щоб браузер відображав PWA.
Application Shell
Даний інструмент відповідальний за зовнішній вигляд сайту/додатку. Це те, що зостається у разі, коли відсутні весь контент і динамічна інформація. Зреалізований цей інструмент тому, що він зберігає інформацію на клієнті і завантажується при запуску додатку, а потім додається динамічна інформація з мережі. Це дозволяє у будь-якій ситуації зберігати додатку презентабельний вигляд. Для потенціального клієнта завжди важливо, аби елементи сайту не “з’їжджали” в різні сторони, що, очевидно, буде перешкодою в адекватному і мінімально ефективному сприйманні наданої інформації. Чудовий варіант — коли загрузка динамічної інформації і загалом контента зреалізована відразу через ajax виклики — в такому випадку перехід в PWA не матиме жодних проблем.
Якщо ви розглядаєте свій PWA через призму сприйняття нативним додатком, то можете поставити знак рівності між App Shell та оболонкою нативної програми.Web App manifest
Кажучи примітивно, цей інструмент дозволяє додати ваш PWA у вигляді окремого додатку прямо на домашній екран пристрою. Докладніше — являється JSON файлом, що вирішує, як назвати додаток, яку присвоїти йому іконку і деякі інші елементи.
Push Notifications
Майже 90% всіх мережевих сторінок, що використовують PWA спокусилися саме цим інструментом.
На даний момент це найпопулярніша технологія. Під час серфінгу інтернету ви могли неодноразово натрапляти на сайти, які пропонують вам отримувати найсвіжіші новини. Іноді така настирливість виглядає як спам, тому краще пропонувати підписку не в перший, і, можливо, не в другий раз. Починаючи з третього, коли очевидно, що користувач не просто так заглядає на сторінку.
Progressive Web App на сьогоднішній день
PWA — це, поки що, недооцінене явище, проста у створенні і користуванні технологія, з якою повинні бути знайомі розробники всіх сайтів. Особливо радує, що спеціалісти з Google очевидно зацікавлені в цій ідеї, активно її просувають а також пишуть унікальні в своїй компетентності та інформативності статті. Особливо цінними їх поради є для тих, хто вже якийсь час працює в даній сфері.
Варто нагадати, що найпопулярніші браузери підтримують прогресивні додатки ще з весни 2018 року, тому, користуйтесь перевагами Progressive Web Apps і хай ваш бізнес відчує ефективність даної технології!

