Использование производительности Pinterest
26.10.2019
1464
Сайт: pinterest.com
Pinterest – это новое мобильное прогрессивное веб-приложение. В этом посте мы раскроем часть их работы по ускорению работы сайта на мобильном оборудовании, с поддержкой пакетов JavaScript и service worker для устойчивости сети.

Почему прогрессивное веб-приложение (PWA)? Немного истории.
Стремление к международном росту, изначально, просто, привело до завоевания мобильной сети.
Позже, проанализировав использование веб-сайта неверификоваными пользователями, они поняли, что их старому, медленному веб-интерфейсу удалось привлечь только 1% пользователей к регистрации и их дальнейшему входу в систему либо установке собственных приложений. Возможности развития в этой сфере были очень большими, что и привело их к инвестициям в PWA.
Построение и отправка PWA за квартал
За 3 месяца Pinterest перестроили работу с мобильными сетями, используя React, Redux и webpack. Их переписывание в мобильных сетях привело к нескольким позитивным улучшениям в основных бизнес-показателях.
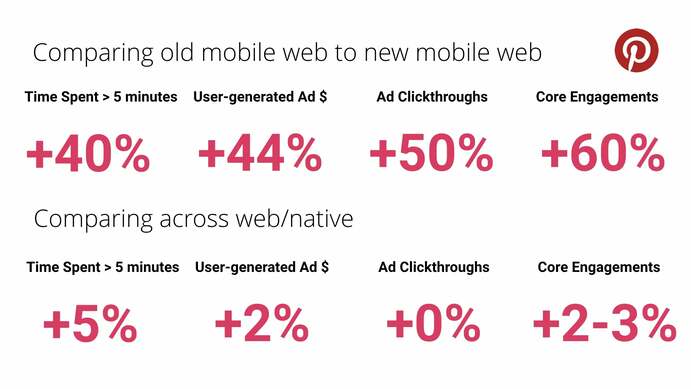
Проведённое время выросло на 40% по сравнению со старым-сайтом, доход от рекламы, генерируемой пользователями, на 44%, а количество ключевых аудиторий выросло на 60%:

Переписывание мобильных веб-страниц также привело к нескольким улучшениям в производительности.
Быстрая загрузка в среднем мобильного оборудования через 3G
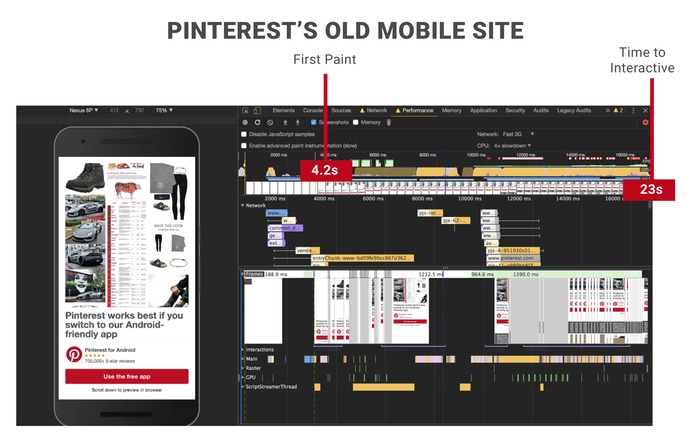
Предыдущий опыт работы с мобильными веб-сайтами в Pinterest был как монолитом: он включал в себя большие пакеты JavaScript-кода, интенсивно загружающего процессор, что показывало, как быстро Pin-страницы могут загружаться и становиться интерактивными.
Пользователям часто приходилось ждать больше 20 секунд, прежде чем какой-либо пользовательский интерфейс мог быть использован вообще:

Обновление технологий показало значительные улучшения в этой сфере.
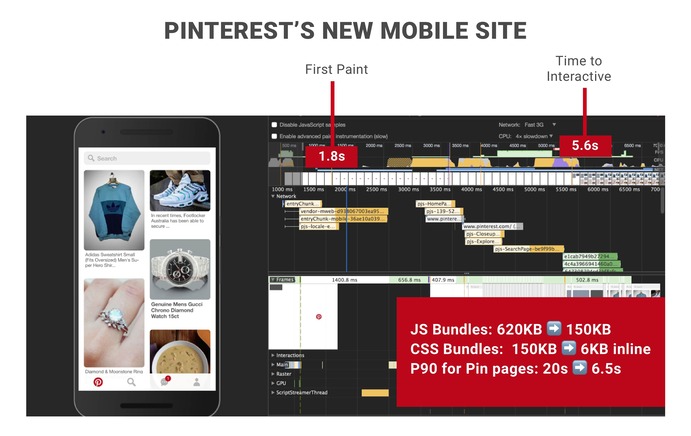
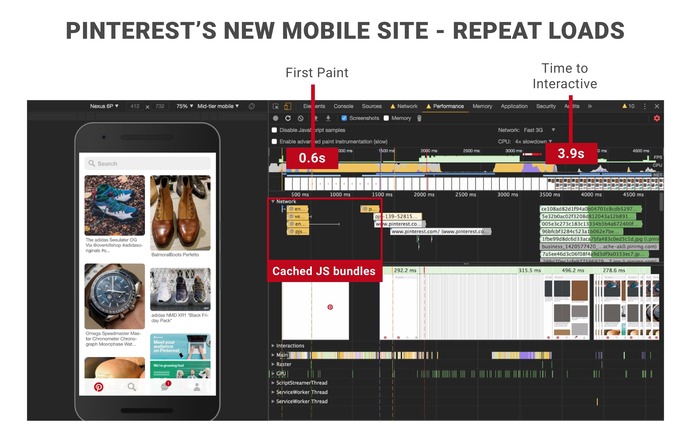
Они не только разбили и сократили сотни КБ своего JavaScript, уменьшив размер основного пакета с 650 КБ до 150 КБ, но также улучшили ключевые показатели производительности. Время загрузки значимой прорисовки было уменьшено с 4,2 до 1,8 с, а время загрузки интерактивных элементов интерфейса с 23 до 5,6 с.

В среднем через аппаратное обеспечение Android с медленным 3G соединением. При повторных посещениях ситуация была еще лучше.
Благодаря кэшированию Service Worker их основных ресурсов JavaScript, CSS и статического пользовательского интерфейса они смогли сократить время загрузки интерактива при повторных посещениях вплоть до 3,9 с:

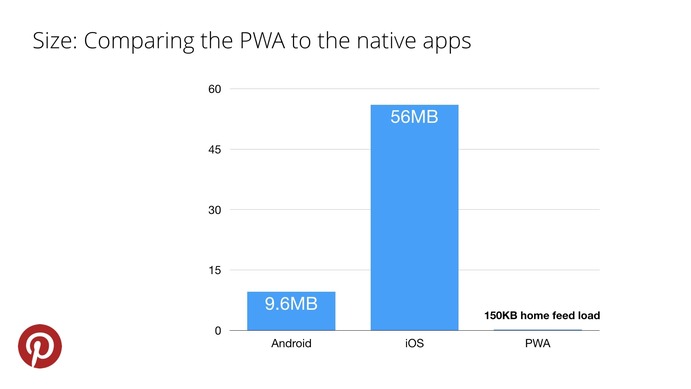
Несмотря на то, что Pinterest выпускает приложения для iOS и Android, они смогли предоставить те же основные возможности, что и эти приложения в Интернете, за небольшую долю от первоначальной стоимости загрузки — всего ~ 150 КБ в сжатом виде. Что намного меньше чем 9,6 МБ, необходимых для предоставления Android и 56 МБ для iOS приложения:


Основанный на маршруте фрагмент JavaScript
Получение веб-страницы для быстрой загрузки и интерактивного использования выигрывает только от загрузки кода, который требуется пользователю заранее. Это сокращает время передачи по сети и время разбора / компиляции JavaScript. Некритические ресурсы могут быть загружены в случае необходимости.

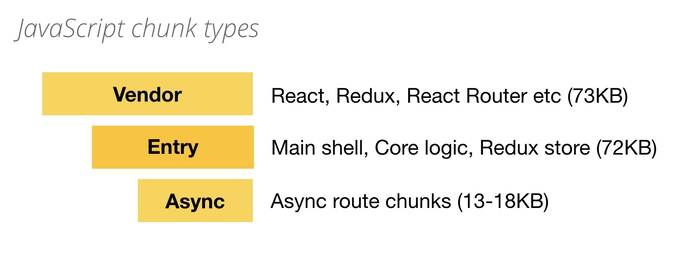
Pinterest начал разбивать свои многомегабайтные пакеты JavaScript, разделив их на три категории блоков веб-пакетов, которые работали довольно хорошо:блок вендора, который содержал внешние зависимости (react, redux, react-router,) ~ 73 КБ
блок ввода, содержащий большую часть кода, необходимого для визуализации приложения ( общие библиотеки, основная оболочка страницы,хранилище редуксов) ~ 72 КБ
фрагменты асинхронных маршрутов, содержащие код, относящийся к отдельным маршрутам ~ 13–18 КБ
В Будущем
Pinterest только что развернули поддержку уведомлений Web Push, а также работали над неаутентифицированным (вышедшим из строя) интерфейсом для своего PWA.
Они также заинтересованы в изучении поддержки для предварительной загрузки критических пакетов и сокращения количества неиспользуемого JavaScript, доставляемого пользователям при первой загрузке.
Оставайтесь с нами для чтобы узнать больше о разработках Pinterest и других новостей в мире PWA.
