Что такое PWA?
23.10.2019
1628

Progressive Web Apps или Прогрессивные веб-приложения (PWA) — это тип программного обеспечения, поставляемого через Интернет, созданный с использованием распространенных веб-технологий, включая HTML, CSS и JavaScript. Они предназначены для работы на любой платформе, которая использует совместимый со стандартами браузер. Функциональность включает в себя работу в автономном режиме, push-уведомления и доступ к аппаратному обеспечению устройства, что позволяет создавать пользовательские интерфейсы, аналогичные собственным приложениям на настольных и мобильных устройствах. Поскольку они представляют собой тип веб-страницы пользователям не требуется устанавливать веб-приложения через системы цифрового распространения, такие как Apple App Store или Google Play.
Хотя веб-приложения были доступны для мобильных устройств с самого начала, они, как правило, работали медленнее, имели меньше функций и использовались меньше, чем нативные приложения. Но благодаря возможности работать в автономном режиме, ранее доступной только для собственных приложений, PWA, работающие на мобильных устройствах, могут работать намного быстрее и предоставлять больше функций, сокращая разрыв с нативными приложениями, а также адаптивны для любых устройств.
PWA не требуют отдельного объединения или распространения. Публикация прогрессивного веб-приложения такая же, как и для любой другой веб-страницы. PWA работают в любом браузере, но такие функции, как приложения, такие как независимость от подключения, установка на домашний экран и push-сообщения, зависят от поддержки браузера. Эти функции в той или иной степени поддерживаются браузерами Microsoft Edge, Google Chrome, Mozilla Firefox и Apple Safari, но браузеры смогут поддерживать больше функций будущем. Некоторые компании отмечают значительные улучшения в широком спектре KPI после внедрения PWA, такие как увеличение времени, затрачиваемого на страницы, конверсии или доход.
Теперь перейдём к практическому ознакомлению с PWA на примере trivago.ru.

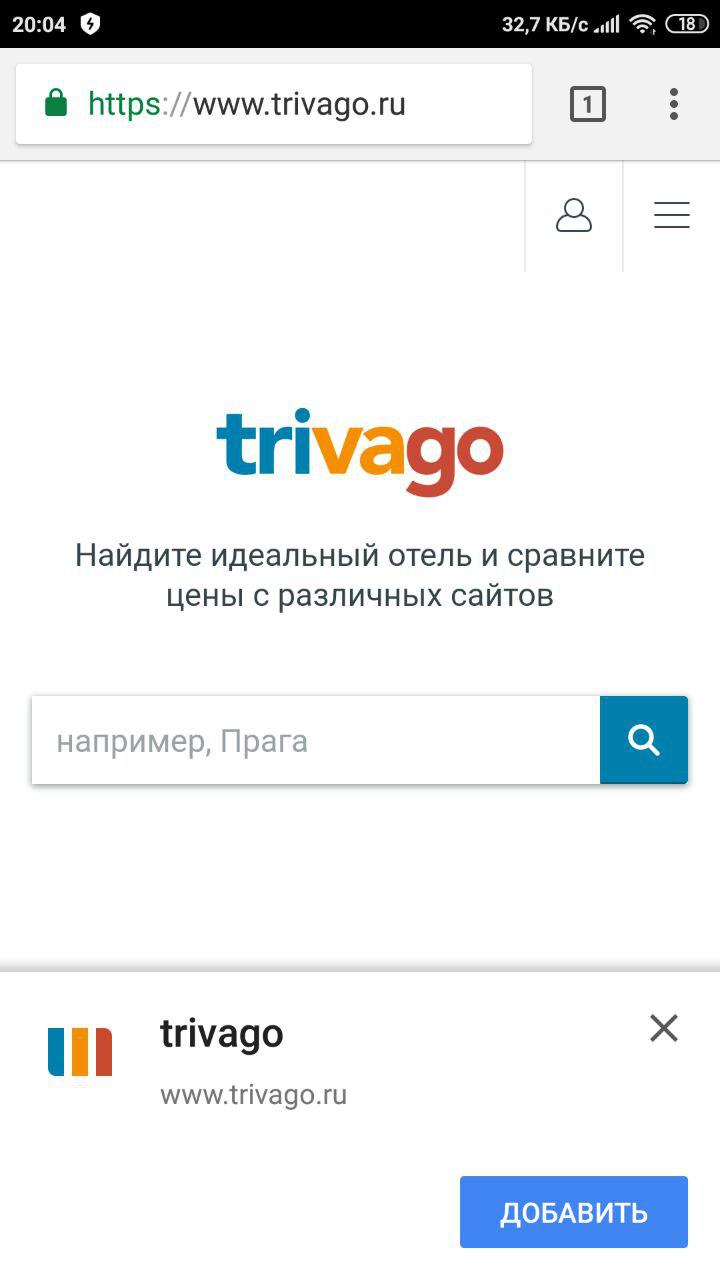
При втором посещении данного сайта на моем мобильном устройстве с ОС Android и браузером Google Chrome, появилось окно с предложением добавить сайт на телефон.

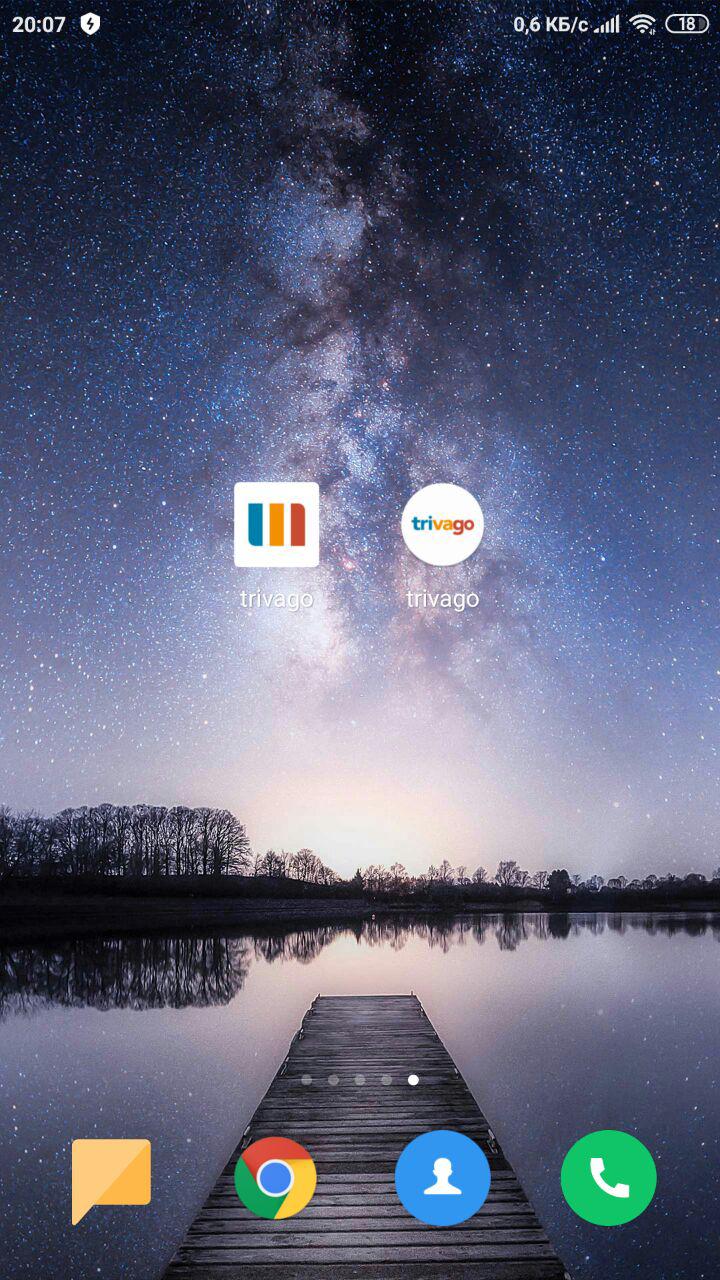
После на рабочем столе появилась иконка, похожая на обычные иконки нативных приложений. Для сравнения был также установлен аналог с Google play.


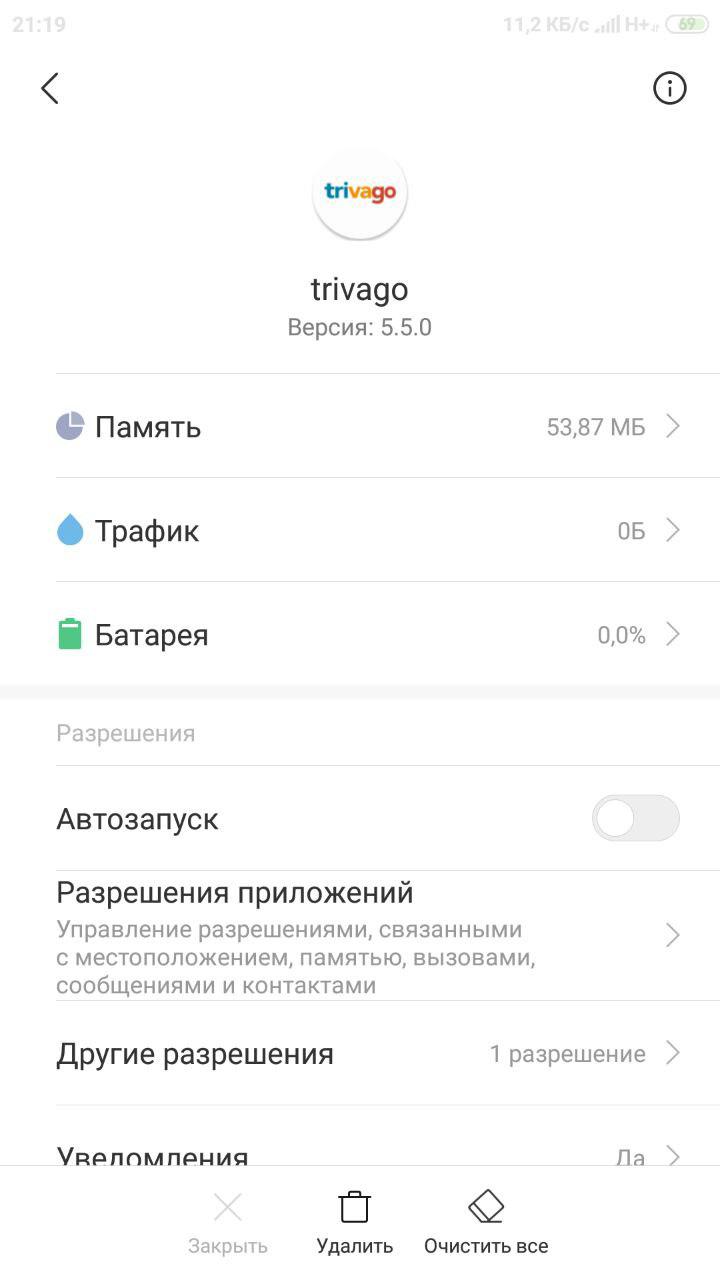
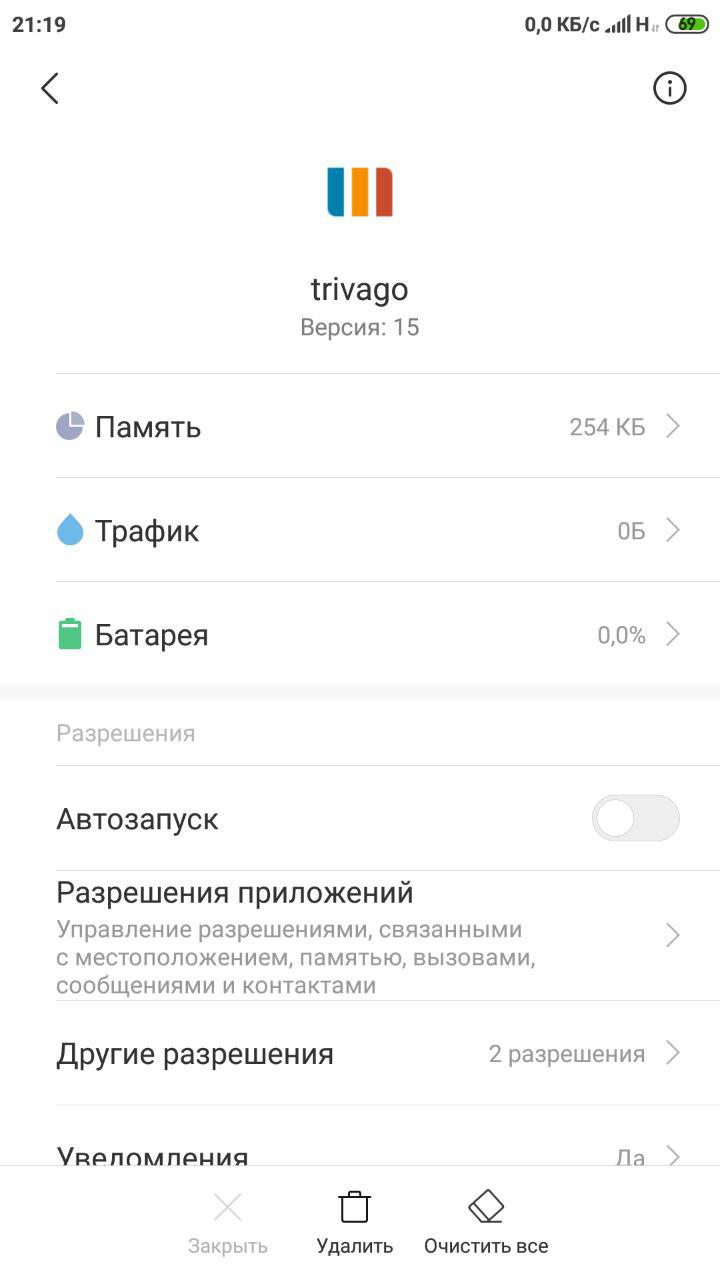
PWA заняло в 200 раз меньше объема памяти.
Ознакомительный просмотр обоих приложений показал, что PWA не уступает по функциональности и удобству в использовании установленому из Google play, имея при этом незначительно другой внешний вид.
